MediaWiki:StyleGuide: Difference between revisions
CalebAdmin (talk | contribs) No edit summary |
CalebAdmin (talk | contribs) No edit summary |
||
| Line 7: | Line 7: | ||
Just add a <nowiki>{{#breadcrumb: }}</nowiki> tag anywhere in your page to set its parent and its (the current page's) alias. | Just add a <nowiki>{{#breadcrumb: }}</nowiki> tag anywhere in your page to set its parent and its (the current page's) alias. | ||
<nowiki> | <nowiki>{{#breadcrumb: Parent_Page | Alias}}</nowiki> | ||
{{#breadcrumb: Parent_Page | Alias}}</nowiki> | |||
The alias will replace the page's name in the breadcrumb trails for all descendant pages, in addition to the current page. The page at the top of the hierarchy (i.e., the page that has no parent) may still be given an alias, which will show up in all the descendants' breadcrumb trails. The top page will not display a breadcrumb. | The alias will replace the page's name in the breadcrumb trails for all descendant pages, in addition to the current page. The page at the top of the hierarchy (i.e., the page that has no parent) may still be given an alias, which will show up in all the descendants' breadcrumb trails. The top page will not display a breadcrumb. | ||
| Line 14: | Line 13: | ||
The tag can be used in templates and accepts magic words. | The tag can be used in templates and accepts magic words. | ||
<nowiki> | <nowiki> | ||
{{#breadcrumb: Category:Releases {{{product}}} | {{SUBPAGENAME}} }}</nowiki> | {{#breadcrumb: Category:Releases {{{product}}} | {{SUBPAGENAME}} }}</nowiki> | ||
| Line 24: | Line 23: | ||
==== Inline-text tooltip: ==== | ==== Inline-text tooltip: ==== | ||
<nowiki>{{#tip-text: text | tooltip-text}} | |||
{{# | {{#simple-tooltip: text | tooltip-text}}</nowiki> | ||
==== Info-icon tooltip: ==== | ==== Info-icon tooltip: ==== | ||
<nowiki>{{#tip-info: tooltip-text }} | |||
{{#simple-tooltip-info: tooltip-text }}</nowiki> | |||
{{#simple-tooltip-info: tooltip-text }} | |||
==== Inline-Image tooltip: ==== | ==== Inline-Image tooltip: ==== | ||
{{#tip-img: /path/to/your/image.png | image tooltip-text }} | <nowiki>{{#tip-img: /path/to/your/image.png | image tooltip-text }} | ||
{{#simple-tooltip-img: /path/to/your/image.png | image tooltip-text }} | {{#simple-tooltip-img: /path/to/your/image.png | image tooltip-text }}</nowiki> | ||
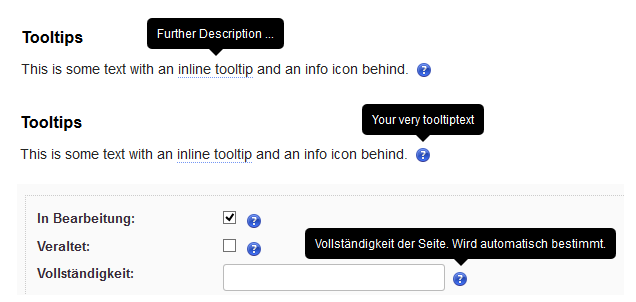
[[File:SimpleTooltips-2015-01-21 - 14-33-20.png|frame|center|alt=ToolTip Examples|ToolTip Examples]] | [[File:SimpleTooltips-2015-01-21 - 14-33-20.png|frame|center|alt=ToolTip Examples|ToolTip Examples]] | ||
| Line 45: | Line 44: | ||
=== Youtube === | === Youtube === | ||
==== To embed a YouTube video: ==== | ==== To embed a YouTube video: ==== | ||
<nowiki><youtube>VideoId</youtube></nowiki> | |||
where foo is the video ID from the URL. i.e. if the video's URL is https://www.youtube.com/watch?v=dQw4w9WgXcQ, then the embed code would be: <nowiki><youtube>dQw4w9WgXcQ</youtube></nowiki> | where foo is the video ID from the URL. i.e. if the video's URL is https://www.youtube.com/watch?v=dQw4w9WgXcQ, then the embed code would be: <nowiki><youtube>dQw4w9WgXcQ</youtube></nowiki> | ||
| Line 54: | Line 54: | ||
'''Example''': | '''Example''': | ||
<nowiki> | <nowiki><youtube width="200" height="120">dQw4w9WgXcQ</youtube></nowiki> | ||
<youtube width="200" height="120">dQw4w9WgXcQ</youtube></nowiki> | |||
You can change the width and height of the video box | You can change the width and height of the video box | ||
'''Width''' is controlled with width="xxx", where xxx is the number of pixels. The default is 640 pixels. | '''Width''' is controlled with width="xxx", where xxx is the number of pixels. The default is 640 pixels. | ||
'''Height''' is controlled in the same way with height="xxx". The default is 385 pixels. | '''Height''' is controlled in the same way with height="xxx". The default is 385 pixels. | ||
Revision as of 19:57, 11 February 2025
Style Guide
This page will show you how to use the various different extensions installed in WargameChess
Breadcrumbs:
Just add a {{#breadcrumb: }} tag anywhere in your page to set its parent and its (the current page's) alias.
{{#breadcrumb: Parent_Page | Alias}}
The alias will replace the page's name in the breadcrumb trails for all descendant pages, in addition to the current page. The page at the top of the hierarchy (i.e., the page that has no parent) may still be given an alias, which will show up in all the descendants' breadcrumb trails. The top page will not display a breadcrumb.
The tag can be used in templates and accepts magic words.
{{#breadcrumb: Category:Releases {{{product}}} | {{SUBPAGENAME}} }}
You should not add more than one breadcrumb tag in each page. In experimentation, if there are two breadcrumb tags, the second one is the one that is effective, but this behavior is not tested.
Tooltips:
There is a short alias and a more descriptive parser function name for each tooltip type.
Inline-text tooltip:
{{#tip-text: text | tooltip-text}}
{{#simple-tooltip: text | tooltip-text}}
Info-icon tooltip:
{{#tip-info: tooltip-text }}
{{#simple-tooltip-info: tooltip-text }}
Inline-Image tooltip:
{{#tip-img: /path/to/your/image.png | image tooltip-text }}
{{#simple-tooltip-img: /path/to/your/image.png | image tooltip-text }}

Top of Page Link
All that's needed is to add [[#top|Return to top]] somewhere on the page.
Youtube
To embed a YouTube video:
<youtube>VideoId</youtube>
where foo is the video ID from the URL. i.e. if the video's URL is https://www.youtube.com/watch?v=dQw4w9WgXcQ, then the embed code would be: <youtube>dQw4w9WgXcQ</youtube>
Setting width and height
Example:
<youtube width="200" height="120">dQw4w9WgXcQ</youtube>
You can change the width and height of the video box
Width is controlled with width="xxx", where xxx is the number of pixels. The default is 640 pixels.
Height is controlled in the same way with height="xxx". The default is 385 pixels.